Case Study
Immigration Commons
Creating a Technical Haven in the Immigration Field

How can we create shared understandings of our immigrant communities and amplify the impact of nonprofits and local governments through technology?
COMPANY
Undisclosed
SKILLS
MVP Design
Design System
Project Scoping/ Mapping
Usability Testing
Wire-framing
Prototyping
ROLE
Lead UX Designer
Design Consultant
DURATION
Sep 2023 - Present
Background
Immigration organizations have been expanding their capacities to serve, organize, and advocate especially as we see historic case loads in the US Immigration Court System. However, normally data comes from personal observations or word of mouth.
Solution
Our team identified this as an opportunity to develop a platform that provides organizations with a more comprehensive understanding of the immigration landscape including a dashboard and chatbot. The tool delivers faster, updated, and more detailed information on demographics and legal proceedings, allowing users to analyze data based on time and identify trends important to their work.


UX Research
In order to explore and gain a full understanding of the problem space, our team conducted months of research including user interviews and competitive research
Findings
We found that:
-
Data often used within immigration is out of date, sometimes up to decades old
-
Demographics of recently-arrived immigrants, legal proceedings patterns, and strategic resource leveraging, primarily comes from fragmented sources like TRAC or US census data, not painting the full picture
-
While data from the Executive Office of Immigration Review (EOIR) is up to date, the format of the information makes it virtually impossible for organizations to use it
We hypothesized that up to date data within immigration is severely lacking due to a lack of resources and inability for users to easily manipulate and search for specific information.
Iterative Feedback
Once our requirements were set, we began to design multiple iterations of what this new platform could look like. After each iteration, we presented our work to various stakeholders to collect and incorporate feedback.
Some key findings:
-
Users were excited about the product, but needed assistance in how to use filters and managing users
-
There are a vast number of resources for those in the immigration sector, but no hub for people to congregate and share information
-
Many organizations working with immigrants have detailed packets that are used to help immigrants in their first days, weeks, months, or years. However these are normally over 70 pages long
With these findings in mind, we iterated and changed the scope of our project for iteration 2. This included a detailed onboarding experience, chatbot, and creating a structure that can later be used as a community forum or hub.
Design Challenge
The team envisioned an entirely new platform, Immigration Commons, a digital hub with data and software tools for the immigration sector. Starting with EOIR data, the goal is to amplify the impact of nonprofits and local governments through technology offering innovative data insights and creating digital space for collaboration in the immigration community.
I designed parts of the platform that would enhance the usage of EOIR data (data visualizations), information architecture, our public facing pages, and branding styling / materials.

Design Process
With quick turnaround times and a fast-paced work environment, designs shown below were all iterated upon twice after stakeholder conversations and usability testing. Through these conversations, key changes included feature design changes, priorities, and including an onboarding experience.
Scope
With an idea of the Immigration Commons platform we wanted to build in the short and long term, we set out to define our platform's information architecture. The model requirements were broke into three broad phases. The first phase includes the EOIR dashboard, data visualization, and user management. The second phase includes important features for production release such as a chatbot for immigration documents, data update notifications, map interactions, and admin interactions. The third phase includes community fostering features such as a community forum and shareable data.
Chatbot
In the immigration sector, specific organizations currently maintain extensive immigration packets, but not all entities are aware of these resources. These packets, often exceeding 70 pages, contain time-sensitive and crucial information. Recognizing the challenge of navigating such voluminous content our team created a chatbot solution that efficiently taps into these packets from various organizations. My goal as lead UX Designer, was to further build out chat designs. This design was iterated on multiple times as stakeholders gave feedback in user interviews. These features included -
-
Chat Log
-
Source of Materials Used in Answer
-
Option to Share
-
Option to See All Sources
-
Option to Upload Sources (Admin View)

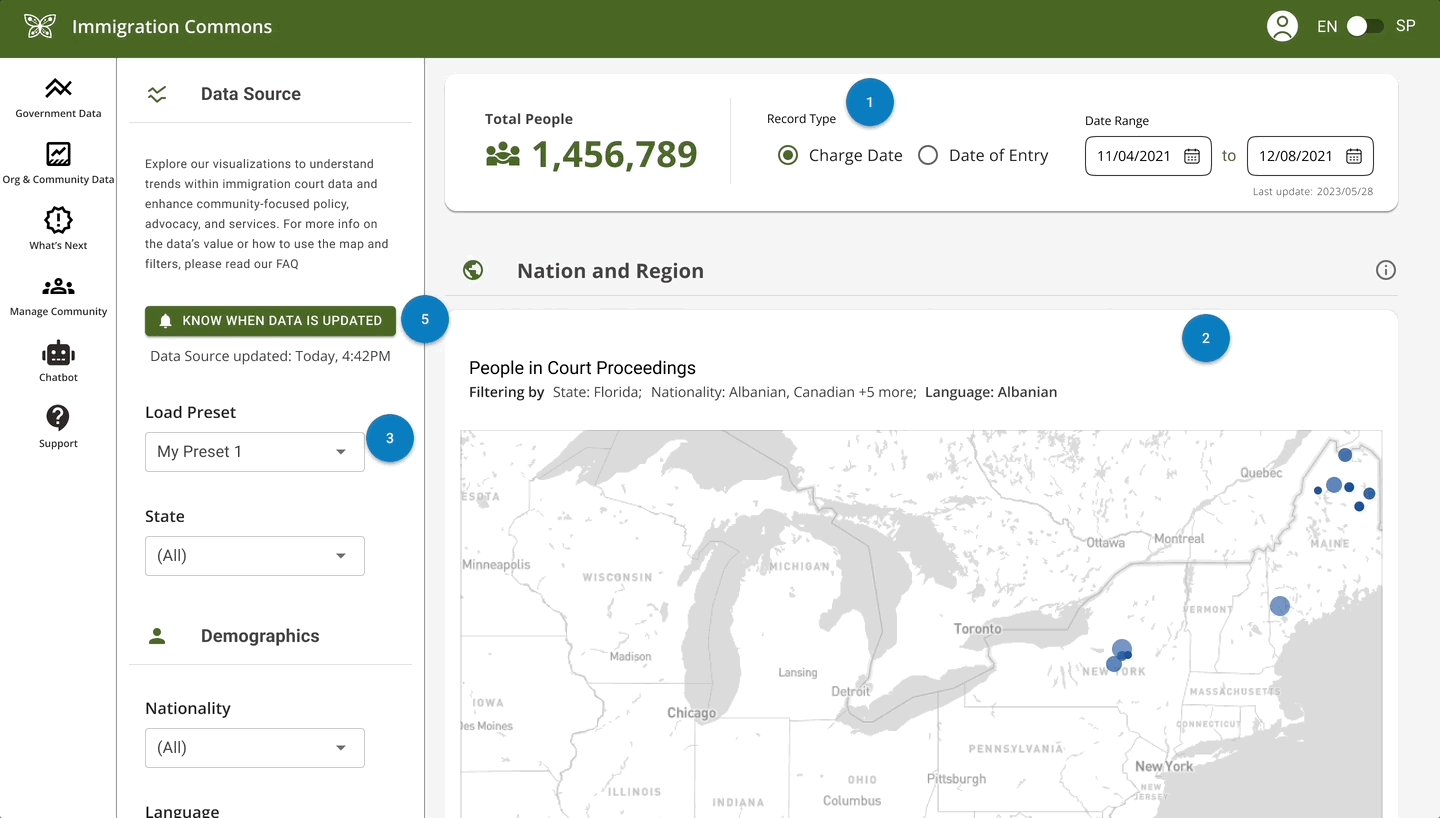
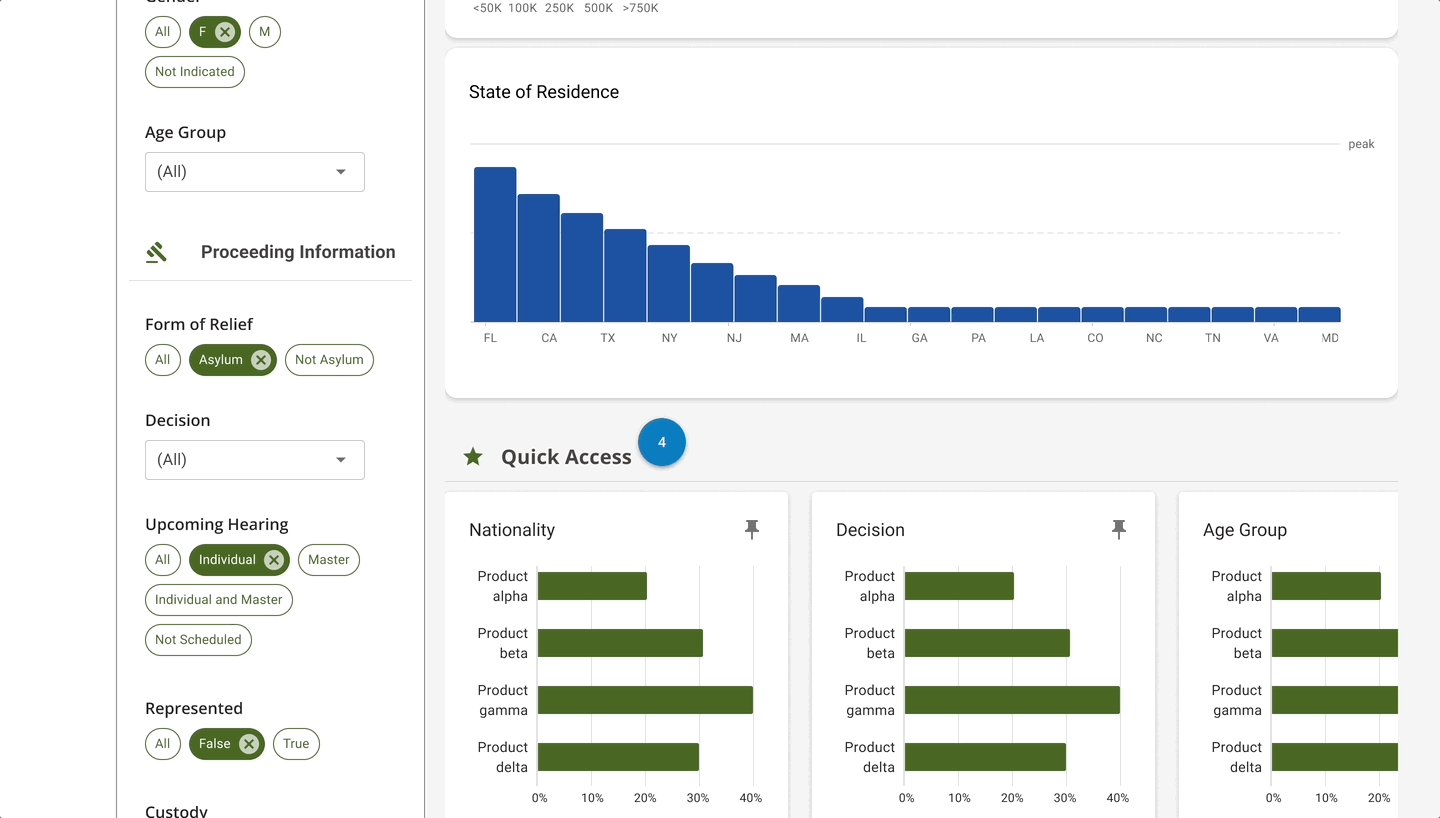
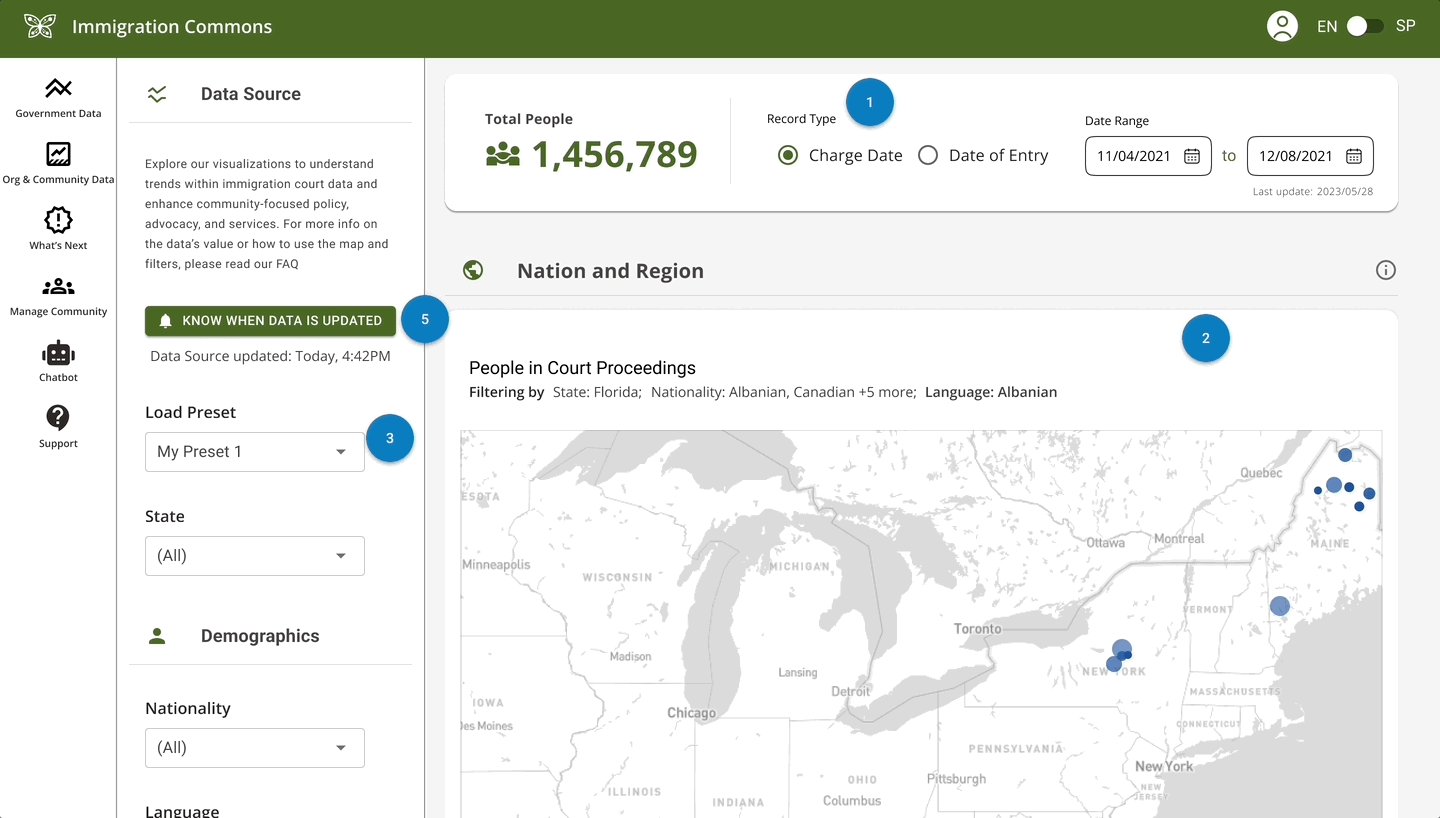
Data Visualization
The primary function of our dashboard revolves around presenting EOIR data in a comprehensible format. Currently, navigating the EOIR database proves challenging, with many organizations lacking the resources or engineering capacity to harness its full potential. Through our intuitive chart visualizations, users gain the flexibility to interpret data with precision, whether they prefer a detailed or broad perspective. My objective was to conceptualize various options for users to generate their graphs.
Following comprehensive user research, our team identified a prevalent need for layering specific information over time within the data feature. Taking this into account, I developed multiple graph visualizations that empower users to customize their experience. They can choose between a line and bar graph, select their preferred time increments, and decide whether or not to include a key, aligning the tool with their unique analytical preferences. We ensured all colors used within the product were as color blind friendly as possible.



The iterative design process, combined with user interviews, enabled us to create a homepage that effectively conveys our product's unique value proposition and engages our target audience.
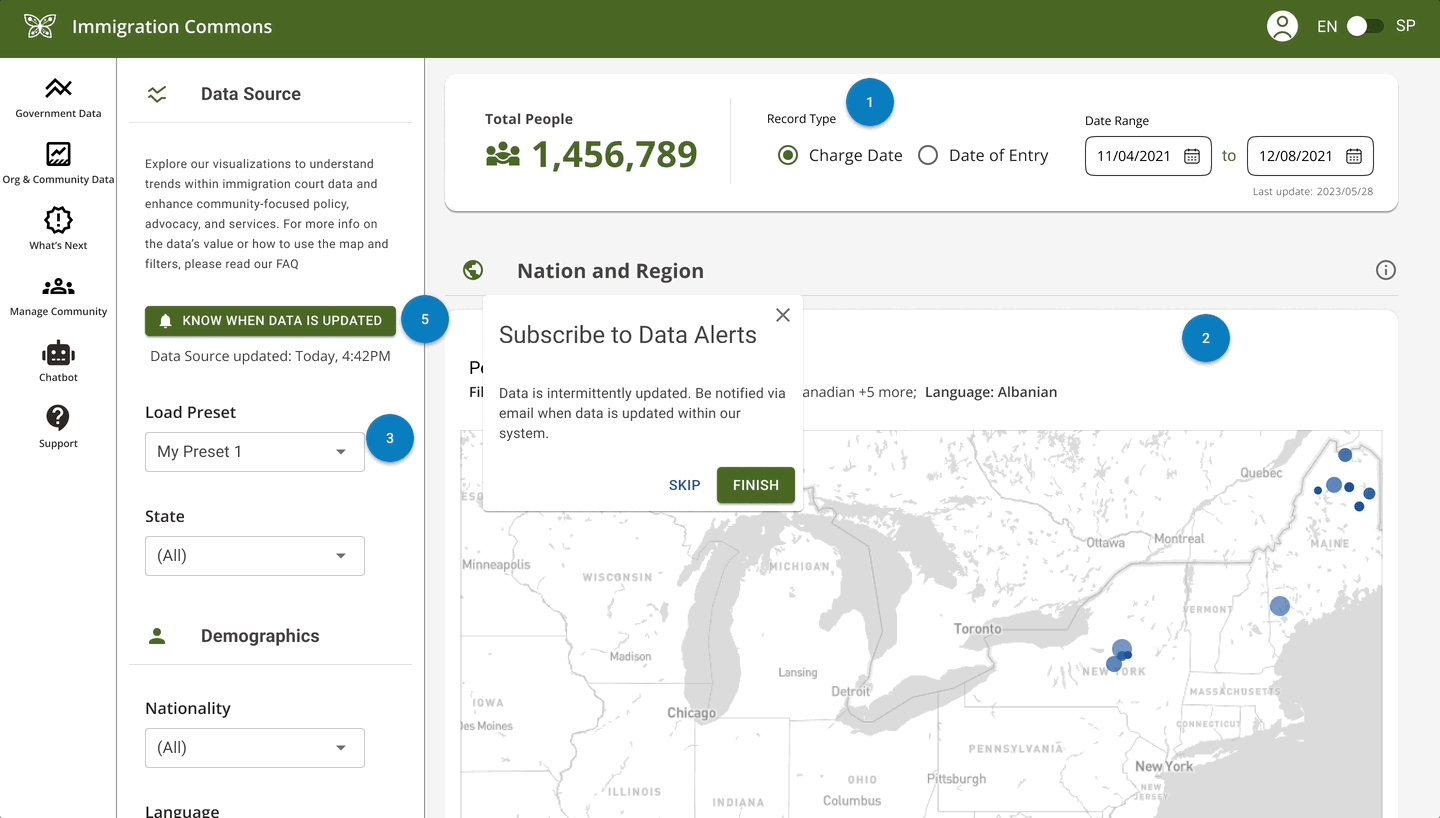
Data Notifications and Alert
Updates from the EOIR are scheduled every 30 to 60 days. User research revealed that individuals may want to stay informed about these intervals for their research or specific needs. My aim was to identify the optimal method for incorporating a notification feature that efficiently and intuitively communicates the purpose of these updates to users, all while maintaining a non-intrusive user experience along with the email experience. Having a notification button on its own proved insufficient during user testing in explaining the value of the notification and what the button itself is. We therefore introduced tool tips and created a larger onboarding experience.




Onboarding Experience
Based on our prior user research, it became evident that users encountered a daunting initial experience upon entering the platform. The multitude of filters and a lack of immediate clarity regarding the data's value proposition contributed to this challenge. To address these concerns and establish a more inviting pathway into Immigration Commons, I developed a comprehensive onboarding experience. This guided users through the intricacies of filters, data manipulation techniques, and provided insights on inviting others to join the platform. This strategic approach aimed not only to simplify the user's initiation process but also to foster a more welcoming and user-friendly environment within Immigration Commons.

Onboarding Prototype Animation
Splash Page
Immigration Commons is exclusively utilized by a specific user group, namely those within the immigration field. Operating as a closed ecosystem, administrators are responsible for approving users before granting access to the platform. The product's significant challenge lies in the potential misuse of information for malicious purposes. Despite this concern, there remains a necessity for public-facing landing pages and information to foster broader understanding and garner support for the product on a larger scale. My objective was to devise a method for effectively communicating the product's purpose to the general public.



Branding & Styling
Color Palette:
Over a month, the color palette was tested and iterated upon numerous times until the below palette was created. In the process of defining Immigration Commons' visual language, I carefully selected a harmonious color palette. The chosen colors strike a balance between professionalism and a welcoming experience. Deep blues and greens were incorporated to evoke a sense of trust, stability, and growth. This palette not only mirrors the professionalism and strength of the immigration field but also conveys the platform's commitment to user-friendly accessibility.
Logo Design:
Over a month, hundreds of logos, fonts, and styling was created and iterated upon until the below design was created. The logo stands as a symbolic representation of Immigration Commons' mission and values. To create a memorable and versatile logo, I blended elements that resonate with the platform's core identity. The design fuses iconic symbols related to immigration with modern, clean lines. The result is a logo that includes a monarch butterfly, an animal most often known for its immigration between Mexico and the United States. Incorporated are tech circuits showcasing our mission in creating accessible data and technology to the immigration field and capturing the essence of Immigration Commons in a visually impactful manner.
Style Guide:
Consistency is key in establishing a strong brand identity. To ensure a unified visual presence across all touchpoints, I meticulously documented the styling guidelines in a comprehensive style guide. This guide serves as a reference for typography, color usage, logo application, and overall design principles. By adhering to these guidelines, Immigration Commons maintains a cohesive and polished appearance, reinforcing its brand integrity.







Top four logos tested

Top three styling tested



Takeaways
This product has recently entered production and has proven successful. Ae await more test and further data. As its true strength lies as a launchpad for a community platform focused on data and tools, the call-to-action is clear: foster collaborative partnerships, convene data, thoughts, and ideas in a secure digital space crafted with pro-immigrant needs as the top priority.